1. 问题描述
描述:在前端访问到后端接口的过(guò)程中,Long类型数据(jù)精度,末(mò)尾三(sān)位数被归零
1.1.后端
1.1.1.后(hòu)端数(shù)据类型(xíng)
/// <summary>
/// 表单类(lèi)型
/// </summary>
public class FormType
{
/// <summary>
/// 类(lèi)型编号
/// </summary>
public long TypeID { get; set; }
/// <summary>
/// 类型编(biān)码
/// </summary>
public string TypeCode { get; set; }
/// <summary>
/// 类型名称
/// </summary>
public string TypeName { get; set; }
/// <summary>
/// 创建时间(jiān)
/// </summary>
public DateTime CreateTime { get; set; }
}
1.1.2.后端(duān)接口
public class FormTypeController : ApiController
{
/// <summary>
/// 获(huò)取表单类型集合
/// </summary>
/// <returns></returns>
public IHttpActionResult GetFormTypes()
{
List<FormType> formTypes = new List<FormType>();
formTypes.Add(new FormType { TypeID = 8484382934839484333, TypeCode = "tps", TypeName = "尿(niào)液基蒲层细胞(bāo)检(jiǎn)测申(shēn)请单", CreateTime = DateTime.Now });
formTypes.Add(new FormType { TypeID = 8484382934839484334, TypeCode = "tct", TypeName = "液基薄层细胞学(xué)检测申请(qǐng)单(dān)", CreateTime = DateTime.Now });
return Json<List<FormType>>(formTypes);
}
}
1.2.前端(duān)
1.2.1.前端访问
<script src="javascript/jquery/jquery.js"></script>
<script>
$(function () {
$.get(
"http://localhost:54809/api/FormType/GetFormTypes",
"",
function (data) {
console.log(data);
},
"json"
)
})
</script>
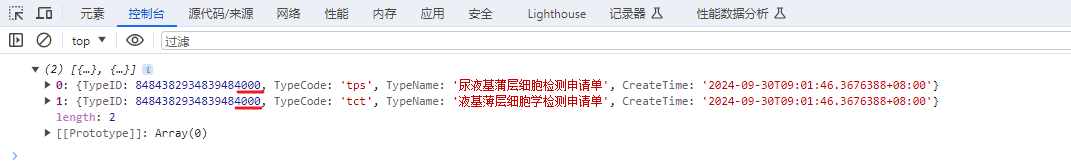
1.2.2.前端(duān)访(fǎng)问结果

2.问题分析
在前后端数据交(jiāo)互的过程中,长(zhǎng)整型(long)数(shù)据类型被转换为了 JavaScript 中的 Number 类型,由于 JavaScript 中的 Number 类型采用的是 IEEE 754 标准的双精度浮点数表(biǎo)示法,使用 64 位二进制格式存储(chǔ)数(shù)字(zì),其中 1 位符号位、11 位(wèi)指数位和 52 位尾数位。因此(cǐ),JavaScript 中的 Number 类型能够(gòu)存储的有效数(shù)字位数为 52 位,即最多可(kě)以精确表示 15 位十进制数(shù)字(zì)。
Javascript Number类型范围 -9007199254740991 到(dào) 9007199254740991
C# long类型范围 -9,223,372,036,854,775,808 到 9,223,372,036,854,775,807
3.问题解决
思(sī)路(lù):前(qián)后端数据交(jiāo)互式,将(jiāng)Long数(shù)据(jù)转换为(wéi)字符(fú)串
3.1.添(tiān)加一个用于在json序(xù)列化时将long类型转换为string类型的类
public class LongToStringConverter : JsonConverter
{
public override object ReadJson(JsonReader reader, Type objectType, object existingValue, JsonSerializer serializer)
{
try
{
return reader.Value.ToString();//.ObjToLong();
}
catch (Exception ex)
{
throw ex;
}
}
public override bool CanConvert(Type objectType)
{
return true;
}
public override void WriteJson(JsonWriter writer, object value, JsonSerializer serializer)
{
if (value == null)
{
writer.WriteNull();
return;
}
string sValue = value.ToString();
writer.Writevalsue(sValue);
}
}
3.2.将该类添加在实体(tǐ)对(duì)应的属(shǔ)性之前
/// <summary>
/// 表单类型
/// </summary>
public class FormType
{
/// <summary>
/// 类(lèi)型编号
/// </summary>
[JsonConverter(typeof(LongToStringConverter))]
public long TypeID { get; set; }
/// <summary>
/// 类型编码(mǎ)
/// </summary>
public string TypeCode { get; set; }
/// <summary>
/// 类型名称(chēng)
/// </summary>
public string TypeName { get; set; }
/// <summary>
/// 创建时间
/// </summary>
public DateTime CreateTime { get; set; }
}
3.3.前端访问结果
